UX を構成する 5 つの段階を振り返る

本質を突く5段階構成
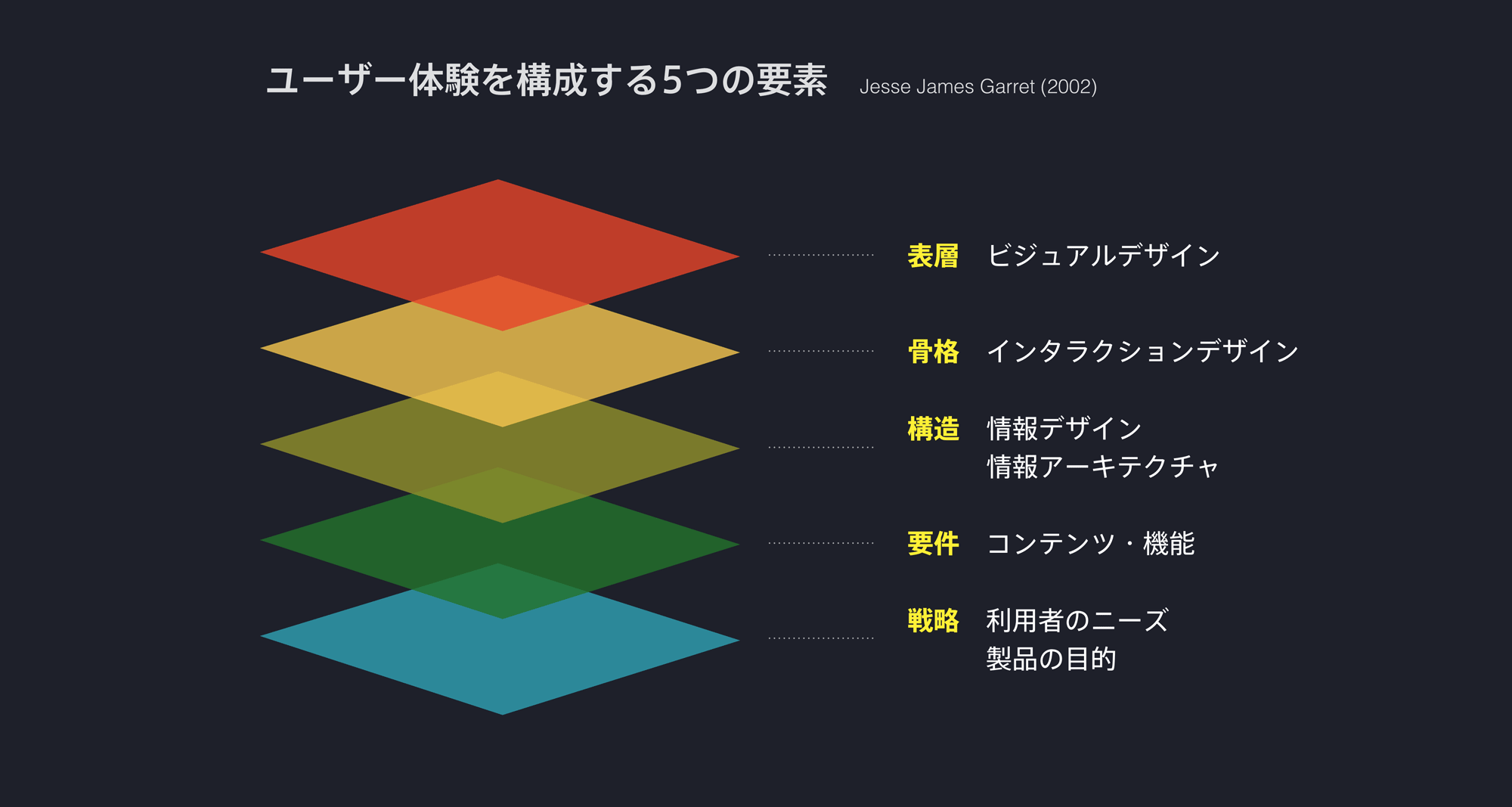
2002 年に刊行された Jesse James Garrett 氏の著書「Elements of User Experience」には、デザイナーとしてユーザーエクスペリエンス(UX)を考える上で重要な概念図が紹介されています(日本では『ウェブ戦略としての「ユーザーエクスペリエンス」』という書名で 2005 年に発売されています)。
物を買う、記事を読む、チケットを予約する、地図見るといった様々な行動には、利用者の期待や、何気無い操作など様々な要素が含まれています。利用者の体験に影響を及ぼす要素を以下のように 5 つの段階に分類しています。
- 表層(Surface): 情報を示したり、操作できるものを表す視覚的なデザイン
- 骨格(Skelton): 利用者が理解しやすいように画面に表示される情報の優先順位や配置の設計
- 構造(Structure): 様々な操作を経て目的の情報や機能へ辿り着くようにするための全体構造の設計
- 要件(Scope): 利用者の目的を満たすために必要な機能やコンテンツを設計
- 戦略(Strategy): サイトやアプリの目的は何か、そして利用者はそれを使うことで何を得ることができるのかを設計
この図では、下の段階では抽象的であったものが、上へ登るにつれて次第に具体化されていく構成になっています。ひとつひとつの段階がその下にある抽象段階によって支えられている図を見ても分かる通り、下の段階が次の具体化へ登るための『土台』になっています。例えば、きちんとサイト全体の構造が設計されていなければ、ひとつひとつの画面が整理整頓されていたとしても、利用者が目的を達成できるとは限りません。
Garrett 氏は提示している図は、シンプルでありながらも UX の本質を突いています。表層的な部分は利用者に多大な影響を及ぼすところから、そこに重点が置かれがちです。しかし、表層的な部分も目的や構造といった見えにくい部分によって支えられています。デザイナーがなぜそのような方向性をデザインをしたのか説明できるようにするためにも、表層段階以下の要素の理解は不可欠でしょう。
万能である必要はない
Garrett 氏の書籍後も、多くのデザイナーが UX を視覚化した概念図を作り出しましたが、10 年以上経った今でも彼の図が UX を説明するために採用され続けています。これは、彼の図が UX を明確に表してると言えますが、同時に人によって様々な切り口で説明できることを意味しています。その理由のひとつとして UX に関わる範囲があまりにも広いという点があります。
デザインは、何か具体的なものを作り出すことが主な仕事です。Web サイトやアプリであれば、見た目や操作感を設計することがデザイナーの仕事になります。Garrett 氏が示している 5 つの段階にも具体性の高いものが含まれていますが、図はさらに奥まで掘り下げています。デザイナーがあまり関与することがなかった目的の設定やコンテンツ制作といった部分も「UX」という括りによってまとめられているので、デザイナーの仕事の範囲が広がったかのように見えます。
より良い体験を実現するためには、目的といった根本的な部分まで掘り下げる必要があることを 5 つの段階の図は示しています。それに同調するかのように、近年デザインの重要性が高まっているという声を耳にしますし、デザイナーはビジネスの理解が不可欠だと言う人もいます。コードも覚えるべきだという声も昔からありますが、それに加えてビジネスも知らなければいけなくなるわけですから大変な話です。
UX という言葉が広がると同時に、デザインの意味、そしてデザイナーの仕事もより広範囲を指すようになりました。その UX の広さが結果的に様々な切り口で視覚化された UX 概念図が生まれた要因のひとつでしょう。
また、自分の仕事と照らし合わせて取り組みたいときに解り難い場合があります。「UX デザイナー」として仕事をするのであれば、Garrett 氏が示す 5 段階要素を文字通り受け入れて、様々な分野に熟知している必要があるかのように見えます。それを表すかのように、就職サイトで「UX」と検索すると、募集要項に技術的なスキルから、マネージメントまでありとあらゆる項目が書き込まれている募集をたくさん見つけることができます。
Garrett 氏の UX を構成する 5 段階要素は、デザイナーがすべて実践するべきことを示しているのではなく、Web サイトやアプリといったデジタルプロダクトと接する際に生まれる体験を分解したものです。すべての段階に携わる必要もなければ、ひとつの段階しか携わっていないからといって利用者体験を向上するためのデザインをしていないとは言えないわけです。たとえ、表層の段階だけを仕事としている方でも Garrett 氏が提唱する利用者体験の向上のためのデザインができます。
しかしそれは、ただ表層を作り込めば良いという意味ではありません。5 段階要素は、それぞれ下段階によって支えられているように、表層のデザインも下段階に基づいたものである必要があります。つまり、プロダクトの目的、コンテンツや機能、全体構造、そして画面構成が活かされるデザインである必要があります。自分のデザインが何のためにあるのかを理解することと同時に、自分のデザインが 5 段階要素の理解に基づいていることを説明できる必要があります。
理解を深めるための会話を
自分のデザインを説明できるということは、デザインの「なぜ」を語ることです。なぜその色を選んだのか。なぜそのようにボタンを配置したほうが良いのか。なぜそのような書体と大きさを選ぶことが重要なのか。こうした疑問に対して「ただなんとなく良いから」という説明では誰にも通じません。もし 5 段階要素の理解に基づいていたのであれば、感覚的なところではない側面からもデザインを紐解くことができます。
携わるプロジェクトに 5 段階を理解するだけでも簡単なことではありません。Garrett 氏の書籍にも書かれていますが、各段階が独立して存在しているものでもありませんし、下の段階が完了するまで上へ進むことができないといったものではありません。それと同じように、デザイナーが表層部分をすべて抱え込むこともないですし、すべてを完全に理解することもないわけです。
重要なのは『自分の持ち場』といって仕事の領域に線を引かないこと。そして、他の段階にも興味を示し、そこに携わるプロフェッショナル達と一緒に具体性を積み上げていくことです。Garrett 氏が提示した UX を構成する 5 つの段階は、10 年以上前につくられたものですが、今でも基本に立ち返るための重要な概念図です。