フロントエンジニアがUXを学ぶこと
肩書だけのUXでは駄目だ
UXというキーワードがふくまれる肩書は200以上あると言われています。まわりも「UX~」という肩書が増えていますね。中には、ただ肩書だけという方もいると聞きます。もちろん、現場の仕事を通してUXを学ぶ機会も多くなっていますが、僕はそれだけでなく海外のUXの専門のカンファレンスやワークショップで本格的にUXの勉強をしています。UX DAYS TOKYO を始めたきっかけも、ここにあります。この記事では、(僕)フロントエンジニアが、UXを学ぶ必要性について記載していきます。
フロントエンドの仕事をしていると、ヴィジュアルデザインの色やレイアウトが個人の好みに振り回される問題がおこりがちです。結果として、修正に時間を費やすことが多く、この問題を改善できればと日頃考えていました。
この問題を防ぐためには、フロントエンジニアは感覚に頼らないデザインの論理性を研究し、論理的にウェブサイトを設計し、周囲に理解してもらう必要があります。
ヴィジュアルデザインは推測
全てではありませんが、ヴィジュアルデザインは、あくまで「推測」のカタマリにしか過ぎません。
ヴィジュアルデザイナーの経験からくる推測と美学を基盤にしています。ユーザーが使いやすいというような効果が必ずあるという証拠はありません。
よくある例として、いくら色や装飾が良くても、コーディング後のウェブサイトをユーザビリティテストすると、ユーザーが利用できないということがあります。特に、増加するモバイルは直感的に利用することが多く、ユーザーの使いやすさを論理的に設計しなければならないことが多くなってきています。
ひとつの例を見てみましょう。
「熊本ドライビングスクール」という運転教習所のウェブサイトです。
まず、ヴィジュアルは素晴らしいものです。サイトのトップの背景に熊本の風光明媚を車が走っている動画が流れています。すぐにでも車に乗りたくなるようなワクワクするサイトです。

惜しいのが電話番号です。スマートフォンでアクセスしてタップをしたのですが、 反応がありません。これでは、直ぐに電話をしたくても(してもらいたくても)できません。

クライアントは常に結果を求めている
クライアントはウェブサイトで何をしたいのでしょうか?
クライアントも会社として利益をださなければなりません。間接的にでもその目的にそくしていなければ、そのウェブサイトは失敗です。
Eコマースであれば、売上をあげて利益をだすことが目的です。
資料ダウンロードKPIとしているなら、資料のダウンロードがゴールです。
成功するためにウェブサイトで重要なことはなんでしょうか?
色など装飾は大切かもしれませんが、それらを最初に挙げる人は少ないのではないでしょうか?
むしろ、コンテンツ、UX、パフォーマンスと数字が確実にあがるところへ、賢い担当者、経営者であれば投資をするはずです。
なぜ、意見や提案が通らないのだろうか?
設計の間違いを提案・意見しても通らないのは、ほとんどの場合は相手が共感し理解していないことが原因です。
先ほどの電話番号にリンクがないような場合は、リンクさせタップで電話がかけられる提案をすぐにでも理解してもらえるでしょう。それは、タップという挙動がないと、ユーザーが電話をかけるときに困るということが誰でも理解できるからです。
しかし、色やレイアウトになるとトタンに意見や提案が通らなくなります。これは主観的な要素で単純に好きや嫌いという観点で論じられ、個人の好き嫌い・気分などが入り込み、理解してもらうこと、共感してもらうことが難しくなってしまうからです。少し色について論理的に考えてみましょう。(ここでは、暖色・寒色のような色のセオリーは触れません。)
「みずほ銀行」のサイトを例に紹介します。みずほ銀行のサイトは、コーポレートカラーの綺麗な濃い青色をウェブサイトでも採用しています。ただ、全体のリンクの統一がないなどが発生しています。少し詳しくリンクやメニューのUIをみてみましょう。
hoverリンク
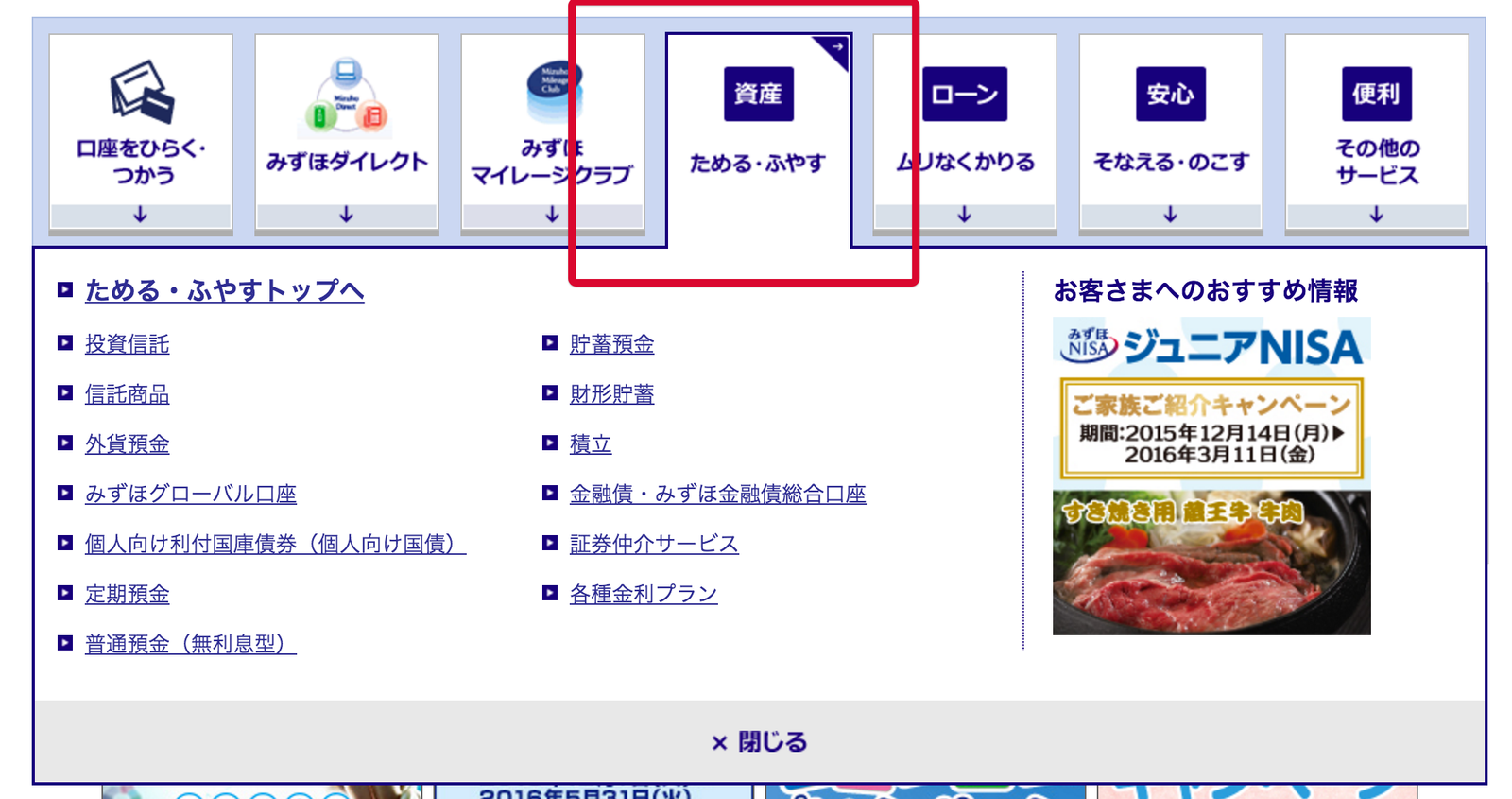
同じ四角ボタンリンクのhoverがデザインごとに異なります。 四角で出来ているナビゲーションはマウスをのせると色が薄く(図3)なります。同じリンクですが異なる挙動をもっています。
図2四角で出来ているナビゲーション(1)

マウスをのせるとと色が赤色になる
図3 四角で出来ているナビゲーション(2)

マウスをのせるとキャッシュカード(右下)の部分の青色が薄くなる
タブメニュー
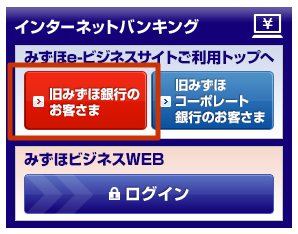
タブメニューでもグローバルメニューと同様に挙動が異なります。タブメニュー(図4・図5)では、選択時にタブが濃い青色と、白色と異なる挙動をしています。
図4 選択されたタブ

図4 選択されたタブの色が濃い青色です
図5 選択されたタブ

図5 選択されたタブの色が白色です
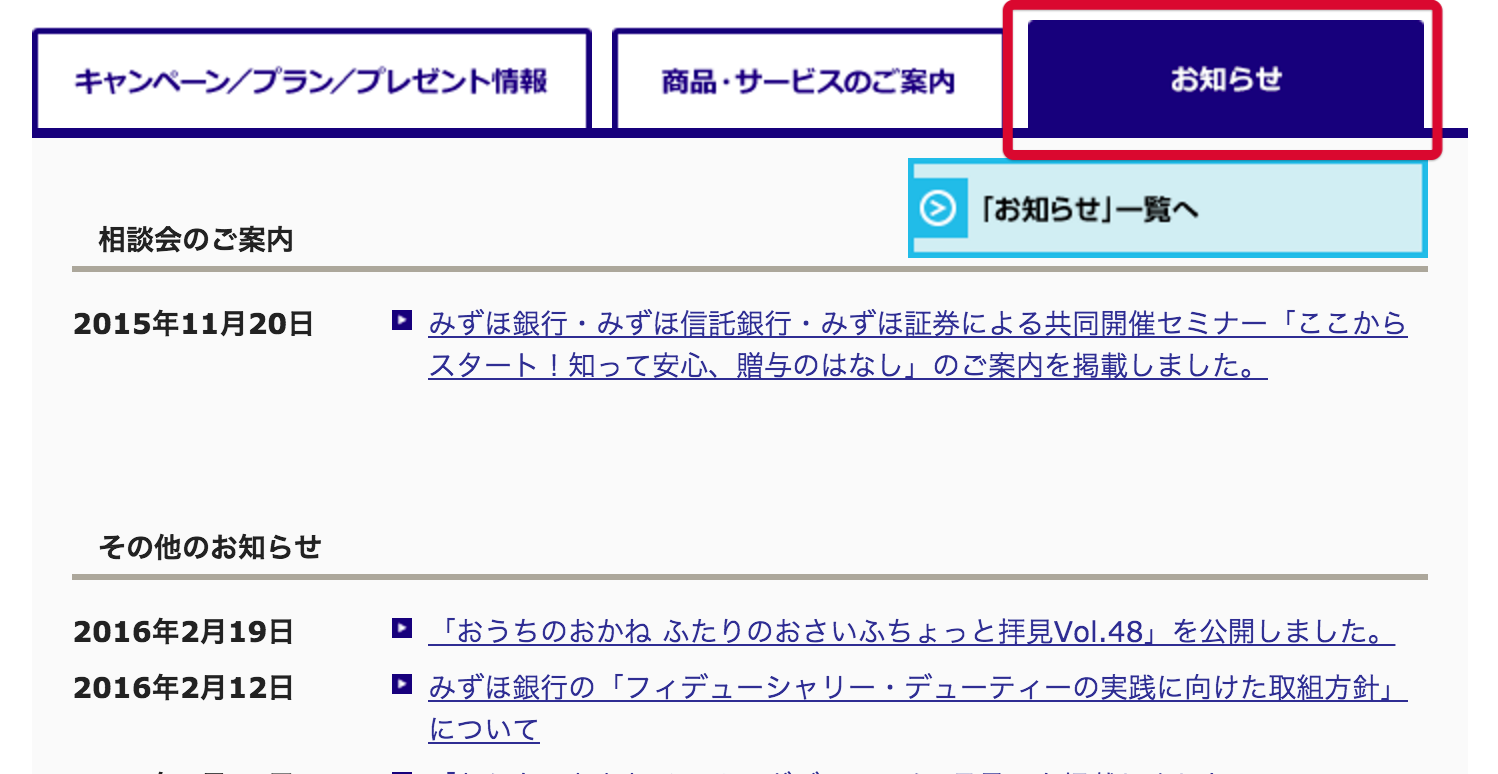
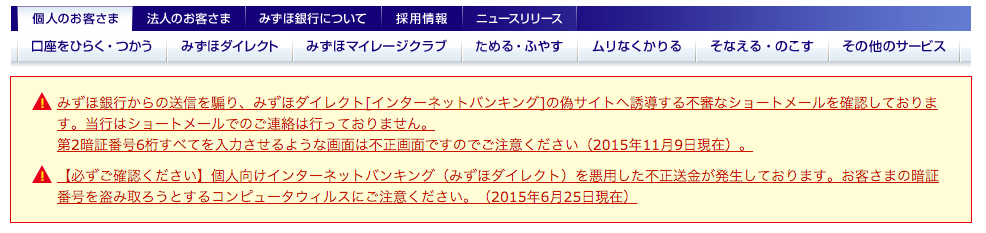
お知らせの色がページごとに異なる
同じ重要なお知らせでも「個人のお客さま」と「法人のお客さま」のページで色が異なります。
図6 「個人のお客さま」のページ

赤色で重要項目を表示
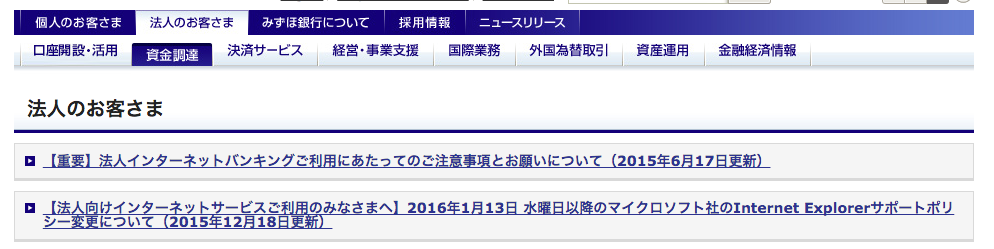
図7 「法人のお客さま」のページ

青色で重要項目を表示
一貫性の欠如
みずほ銀行メニューにみられる挙動の違いは、一貫性「Consistancy」欠如の問題です。挙動が異なることで、ユーザーはナビゲーションの操作に違い戸惑いを感じます。その違いを認知し行動に移す時間が長くなってしまいます。結果的に、使いづらいと感じ離脱率の上昇を招きます。
リンクに濃い青色が使われていることで、全体的に濃い青色が非常に多い印象をうけます。なので緊急のメッセージの色が肌色の背景色に赤字になっていると考えられます。
UXの勉強はチームを助ける

これは、2015年12月におこなわれたニールセン博士のラスベガス講演の一言です。UXは魔法ではない、UXは論理である
。非常に印象的な言葉ですが、論理的にデザインをするということは、フロントエンジニアの立場にかぎらず、ムダな間違いとコストの発生を防ぎ、プロジェクトの進行を早くできます。UXはフロントエンジニアのみならず、ディレクターやプロデューサーも学ぶ必要があるでしょう。皆さんも、是非UXを勉強してみてください。
日本で海外UXイベントを開催することについて
UXイベントを開催することは、2つ利点があると考えています。
1点目は、UIやUXの理論やメソッドの多くは、欧米諸国で研究され発達してきました。特に、UXは考え方や視点を養うことが大切です。実際に、UXの第一線で活躍する人の講演から、理論やメソッドを吸収するのは非常に稀な機会です。様々なスピーカーの些細なことから、大きなことに気づくことがあります。
2点目は、コストの削減です。例えば、自分は12月にラスベガスでニールセンのワークショップへ7日間ほど参加しました。飛行機代、宿泊費、講座代を合算すると80~90万円程度です。しかし、UX DAYS TOKYOであれば、カンファレンス、ワークショップ、を全て参加して東京に4泊(一般的なビジネスホテル)しても25万円を超えることはありません。
日本の企業様は、海外にいかなくても海外と同じカンファレンスに参加できます。これを機会に是非とも参加して世界のUXを吸収してもらいたいと考えています。
UXを学んで行こう!
主催者としてでなく、日本人として海外のワークショップに参加した感想をご紹介します。先日、シンガポールのUXワークショップに参加しました。当然、シンガポール人の参加が多いのですが、びっくりしたのが、シンガポールは政府内に1000人以上にのウェブ担当部署があり、ワークショップにも30名程度がシンガポール政府から派遣されていました。 日本の政府内には、ウェブに関わる人が1000人いるのかな・・・。日本は製造業が多く、HCDの考え方が強く広まっています。先日も海外のアナリストと話をしていて同じ話題になっていたり、海外に行くと日本のUXとの差を感じることがあります。グローバルの舞台で競うために、UXを学んで行きましょう!